小程序依靠微信OS为强大的后盾,加之可以跨越安卓iOS两大平台,为移动小应用开发提供了巨大的便捷。但是小程序毕竟很小,也就意味着很多限制。比如设置字体。
其实小程序并没有限制自定义字体,但是小程序之小就在于它有1M代码限制。所以,随便一个简体中文字体包就爆了。据说即使是小于1M的字体图标也不可以直接访问资源文件,需要将字体转为base64写进wxss文件。但是无论怎么说,一个正常的中文字体包都是不行的。
其实官方的Q&A里面有回答这个问题,明确说明可以通过外部文件方式使用,但是需要允许跨域请求。什么意思呢,你可以在font-face使用url指明使用什么字体,但是由于小程序相当于腾讯第n级子域名下的webview,所以你的url域名如果不是腾讯的可能出现跨域请求错误。所以似乎有说使用腾讯云可以避免这个问题,那么没有腾讯云的朋友就只能杯具吗。当然不是,比如我有阿里云的服务器,我可以在nginx做如下配置,提供两种方案,都可以实现:
#这样配置是允许所有跨域访问
location /font {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';
expires 10d;
}
#这样配置只允许weixin.qq.com下级域名(小程序)的访问。
location /font {
if ($http_origin ~* (http?://.*\.weixin\.qq\.com$)) {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';
}
expires 10d;
}
我的字体文件放在/font目录下面,所以针对这个目录设置允许跨域请求。另外还需要检查nginx的mime.types文件,很多都是默认没有字体类型的,所以也要加上。
application/x-font-ttf ttf;
application/font-otf otf;
据说许多cdn是可以设置跨域的,那就更加方便了,我木有cdn就不说了。
设置好就可以通过设置font-face来访问了,比如下面的设置。
@font-face {
font-family: 'wenlifont';
src: url('https://example.com/font/隶书.ttf') format('truetype');
}
.wenli-card{
background-color: #fff8d9;
padding: 80rpx 80rpx 80rpx;
margin-top: 0rpx;
font-family: wenlifont;
}
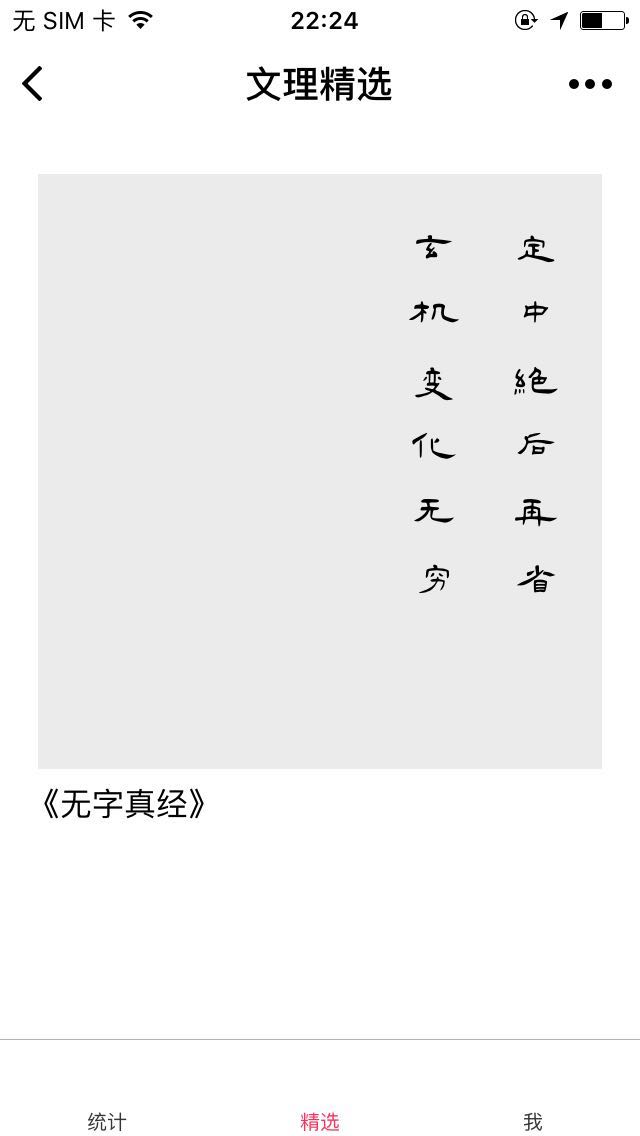
设置之后的效果就是这样:

但是坑在哪里呢,客户端需要一段时间来下载,如果网速慢,或者服务器带宽不够的话可能时间就更久了。那么在下载完成之前是不能正常显示的。另外有人说他在安卓和开发者工具上面设置以后可以正常显示,但是iOS上面不可以,考虑是因为https原因。所以我一开始就用了https的地址,结果是安卓不行,iOS虽然可以,但是需要等下载,所幸不是每次打开都需要下载,还是可以缓存的。
另一个不解之处是开发者工具上面,每次刷新都会重新下载字体,但是用http地址就不需要,可是我两种协议使用的都是同样的缓存策略啊。不过在手机上面又没有这种问题。
鉴于种种坑,我最终决定放弃自定义字体了![]()
![]()
![]() 。。。。
。。。。
