OnlyOffice简介
ONLYOFFICE Docs 是一个免费的协作在线办公套件,包括文本、表格和演示文稿的查看器和编辑器,还有表单和PDF工具,完全兼容Office Open XML格式:.docx,.xlsx,.pptx,并支持实时协作编辑。
ONLYOFFICE Docs 服务器有三个版本 - Community(社区版)、Enterprise(企业版)和Developer(开发者版)。详情参考官方文档。
ONLYOFFICE Docs 可与第三方同步和共享解决方案(如Nextcloud、ownCloud、Seafile)一起使用,以在其界面内实现协作编辑。官网提供了丰富的应用程序示例,包括Web,手机App,桌面版,可以基于示例程序快速创建自己的应用。
搭建开发版Demo
下面我们用Node.js示例程序来启动一个Demo服务
部署服务器程序
首先启动ONLYOFFICE Docs服务器程序,我们用最简单的docker方式启动
docker run -i -t -d -p 80:80 --restart=always --net=bridge -e JWT_ENABLED=false onlyoffice/documentserver-de因为是开发环境体验版,为了简化部署流程和避免报错,我们设置-e JWT_ENABLED=false 来禁用身份验证。
因为一些奇奇怪怪的配置项,我们会发现这个默认版的服务是不支持局域网访问的,因此我们还需要进入容器做一些临时改动
$ apt update && apt install -y vim
$ vim /etc/onlyoffice/documentserver/local.json
在services.CoAuthoring下面插入以下内容
"request-filtering-agent": {
"allowPrivateIPAddress": true,
"allowMetaIPAddress": true
}然后重启容器
启动应用服务
应用服务没有容器,但是也比较容易启动。官网提供了Node.js/Python/PHP/Java等常用web开发语言的示例代码,我们在这里采用Node.js。
点击这里下载示例代码。
linux/unix环境的朋友可以使用下面命令下载。
wget https://github.com/ONLYOFFICE/document-server-integration/releases/latest/download/Node.js.Example.zip解压缩后命令行进入代码文件夹的根目录,执行npm install
用喜欢的编辑器打开config/default.json
编辑以下信息
"storageFolder": "./files"
"storagePath": "/files"
"siteUrl": "https://documentserver/"其中,documentserver 是已安装ONLYOFFICE Document Server的服务器的名称,因为通信是跨了容器,所以最好不要使用localhost之类的地址,比如我的IP是192.168.50.6,我的配置就是"siteUrl": "http://192.168.50.6/",storageFolder 和 storagePath 是文件将被创建和存储的路径。请注意,您必须对该文件夹具有读写权限。
然后就可以启动服务了
node bin/www
上面这个命令没有什么输出信息,只要正常挂起状态就可以访问,比如我的IP是192.168.50.6,我就在浏览器打开http://192.168.50.6:3000/。与上面相同的原因,我们避免使用localhost这类地址访问(虽然能打开,但是无法正常使用)。
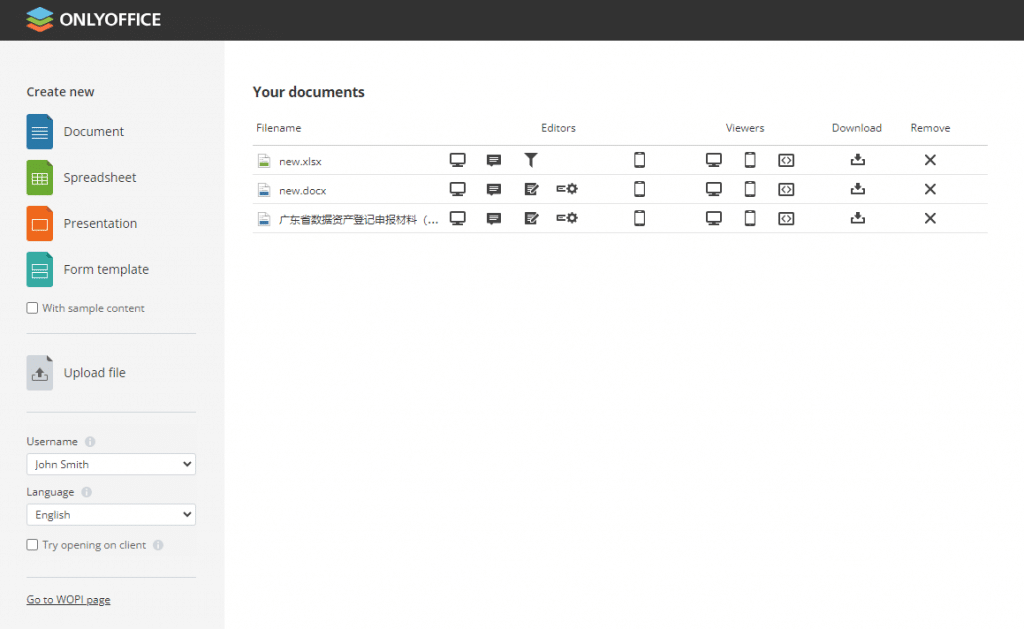
然后看到下面的界面,可以在左侧菜单新建和上传文档,在右侧文件列表编辑和下载。

两个报错信息
“The document security token is not correctly formed ... ...”。
看到这个信息是身份验证不一致导致的,可以检查服务器程序启动容器时候的 -e JWT_SECRET=my_jwt_secret 配置是否与Node.js示例程序的config/default.json 中的server.token.secret一致,同时设置server.token.enable=true,不过我还是建议在服务器容器启动的时候设置-e JWT_ENABLED=false,这样比较简单一点。
“The document could not saved. Please check connection setting or contact system admistration”
如果看到这个信息很大概率是使用了localhost访问,或者服务端没有允许访问私有地址(局域网地址)。请参考上面的“部署服务器程序”提到的配置文件修改。
中文化
ONLYOFFICE支持多语言,但是我在选语言的地方操作一直没有效果,可以在Node.js示例程序的config/default.json配置文件中修改language只保留中文,如下:
"languages": {
"zh": "Chinese (Simplified)"
}参考文档
- https://helpcenter.onlyoffice.com/installation/docs-developer-install-docker.aspx
- https://api.onlyoffice.com/editors/example/nodejs
