前言
本文基于VS Code与Docker实现一键配置LaTeX开发环境,我发布了一个相对精简的中文支持镜像laotie255/texlive-zh。
此外还集成了豆包AI,实现AI辅助写作的能力。
VS Code
VSCode是微软出品,被广泛使用的一个代码编辑器。LaTeX作为一种标记语言,编辑逻辑与其他代码的编辑完全一致。使用VSCode可支持语法高亮,语法提示,版本控制等功能,丝毫不逊色于专门的LaTeX编辑器。并且对已经熟悉VSCode使用的朋友来说,更是无缝切换。
Docker
Docker可以用来启动一个容器,一个容器可以理解成一个虚拟机,我们用Docker,把LaTeX编译环境打包在容器里面,免去了大部分开发和配置的工作,是一个开箱即用的环境,而且用完可以随时删除不在宿主机残留痕迹。
豆包AI
豆包MarsCode(www.MarsCode.cn/home) 是基于字节跳动豆包大模型打造的更智能、更便捷的开发工具,提供 Cloud IDE 及 AI 编程助手两种使用形态。
作为豆包代码模型的具体应用, 豆包MarsCode 支持智能识别当前编码任务相关的上下文信息,同时将代码理解、生成、优化、推荐、补全、审查等多维能力融为一体,无缝嵌入研发流程的各个环节,帮助开发者提升代码开发质量和效率。
LaTeX Workshop
LaTeX Workshop是VS Code上使用最多的一个LaTeX插件,支持代码格式化,动态编译,实时预览等功能
环境搭建方法
LaTeX Workshop 支持两种方式使用Docker镜像,一种是Dev Container,这是被官方推荐的方式。另一种是可执行容器,即仅仅把容器当作一个普通的命令行程序来使用,虽然官方不建议这种方式,但这种方式依然有其优点。我们会在后面展开介绍。
下面两种搭建方法任选其一即可。
1. Dev Container
开发环境容器,也就是把容器当作虚拟机,直接在虚拟机编写和编译,但是所有的文件会映射在宿主机。
- 优点:官方推荐,相当于在一个Debian的虚拟机操作,方便对环境做变更,比如需要安装新的宏包,直接在命令行执行即可。
- 缺点:如果容器被误删,所有在容器里面的变更会丢失。与宿主机隔离,使得许多信息共享出问题,比如git的身份认证信息。一些插件运行在容器里面会报错,比如Mars Code。
创建配置
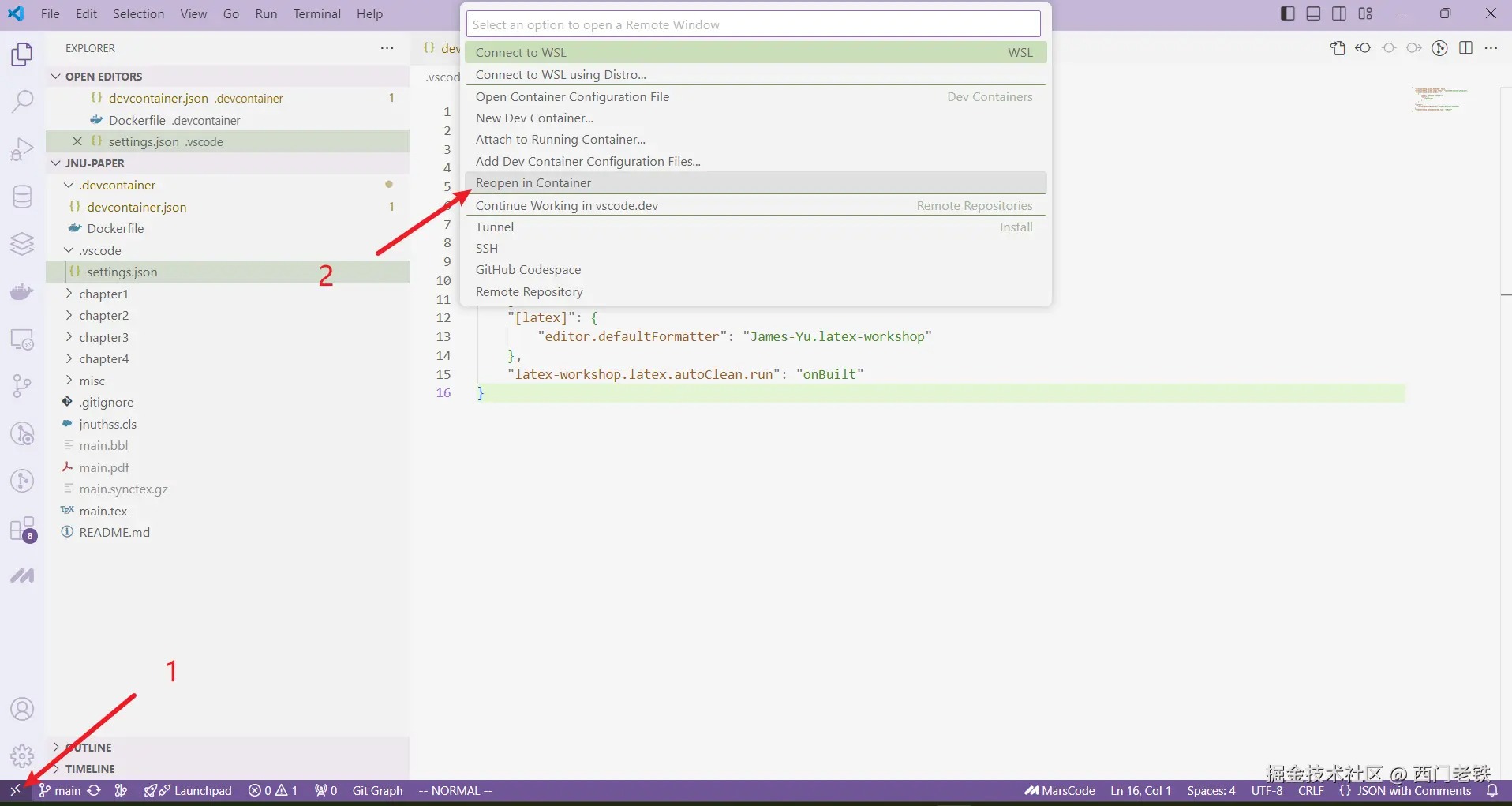
在你的代码根目录创建如下路径文件.devcontainer/devcontainer.json,如果没有.devcontainer文件夹请自行创建,文件内容如下:
{
"name": "TeX Live",
"dockerFile": "Dockerfile",
"customizations": {
"vscode": {
"extensions": [
"james-yu.latex-workshop",
"MarsCode.marscode-extension"
]
}
}
}再创建文件.devcontainer/Dockerfile,内容如下
FROM laotie255/texlive-zh:latestdevcontainer.json里面定义了镜像的Dockerfile,以及开发容器里面需要的两个插件,LaTeX Workshop 和 Mars Code。
Dockerfile定义了镜像的构建方式,默认情况下,我们直接使用laotie255/texlive-zh:latest即可,如果这个镜像中缺少了宏包或者其他组件,我们可以在 Dockerfile 中添加这部分的安装过程。
接下来创建本地配置文件.vscode/settings.json,如果没有.vscode文件夹请自己创建,文件内容如下:
{
"latex-workshop.latex.recipes": [
{
"name": "latexmk (xelatex)",
"tools": [
"xelatexmk"
]
}
],
"[latex]": {
"editor.defaultFormatter": "James-Yu.latex-workshop"
},
"latex-workshop.latex.autoClean.run": "onBuilt"
}进入容器
先确保docker服务已经启动。如下图所示在VS Code点击左下角><图标,选择Reopen in Container。
耐心等待容器构建成功,第一次要下载的东西比较多会比较慢,后面会很快。看到><图标显示Dev Container: Tex Live即表示已进入容器环境,至此便成功构建了一个容器开发环境。
2. 可执行容器
可执行容器与前面的 Dev Container 的区别是,编辑过程全部都在宿主机,只有编译的时候启动容器来编译,完成之后即销毁容器。这种方式下我们不用在宿主机安装Tex Live,依然可以有宿主机操作的丝滑感。
- 优点:完全是本地操作,git与各种插件不会出现水土不服。镜像定义清晰,不会丢配置。
- 缺点:容器镜像的变更麻烦,如果要增加宏包或者安装其他工具,都需要重新构建镜像。更高门槛。
创建本地配置文件.vscode/settings.json。
主要是增加了latex-workshop.docker.enabled和latex-workshop.docker.image.latex两个配置。
{
"latex-workshop.docker.enabled": true,
"latex-workshop.docker.image.latex": "laotie255/texlive-zh:latest",
"latex-workshop.latex.recipes": [
{
"name": "latexmk (xelatex)",
"tools": [
"xelatexmk"
]
}
],
"[latex]": {
"editor.defaultFormatter": "James-Yu.latex-workshop"
},
"latex-workshop.latex.autoClean.run": "onBuilt"
}使用方法
至此我们完成了环境的配置,接下来说说使用方法。
编译和查错
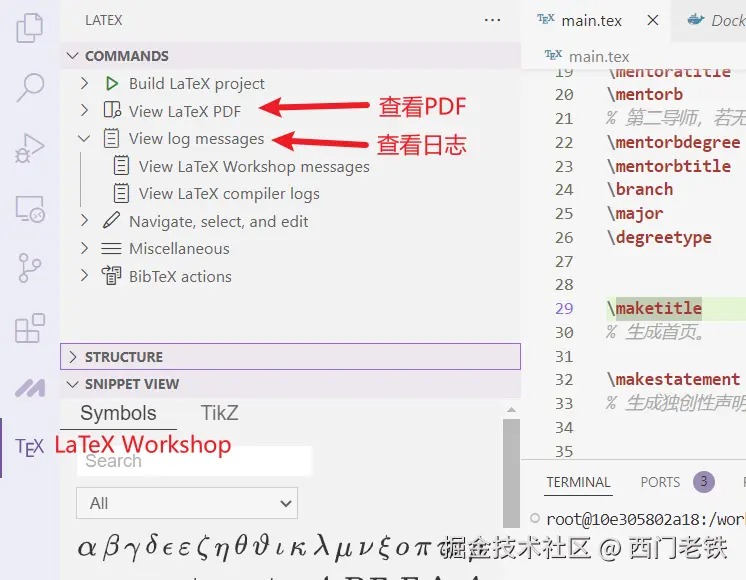
默认是保存tex文件时即会启动编译流程,如果失败报错,在TEX插件中查看错误日志,可以把错误日志发给豆包AI提供解决方法。
编译完成之后,会生成 pdf 文件,可以用分栏视图查看源代码和目标 pdf,这样每次保存之后,马上可以看到 pdf 的更新情况。
AI能力
AI能力由豆包MarsCode提供。MarsCode 基于字节跳动的豆包 AI 的能力,可以使 LaTeX 的写作门槛更低。
自动完善
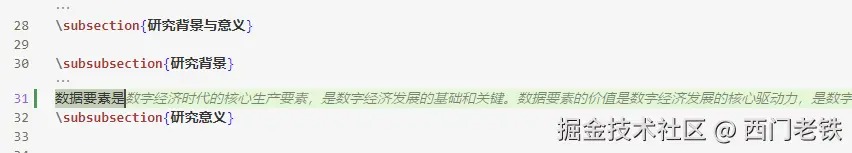
基本不用人工介入,在写作过程中Mars Code会自动帮你做提示和完善。也可以通过注释来提示AI帮你补写,如果你认为完善的内容可以采纳,按tab键即可输入。如下:
AI对话
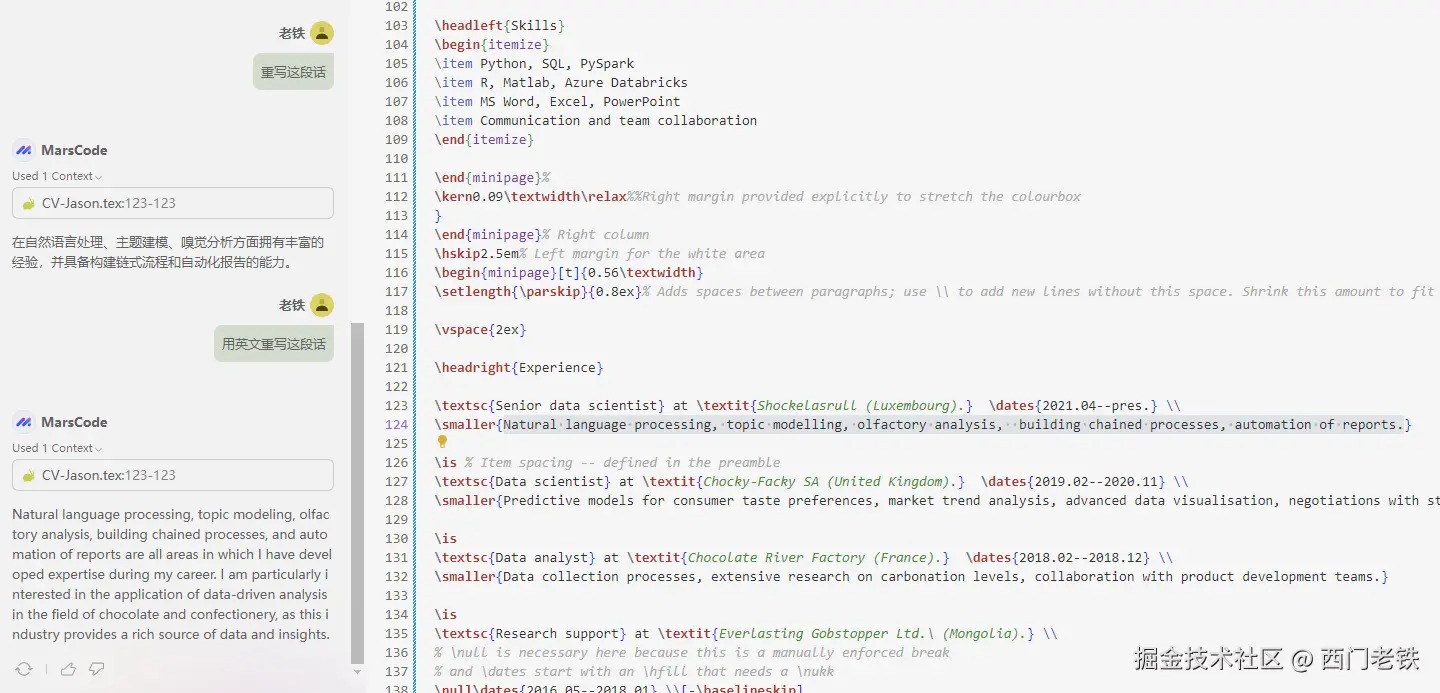
可以在代码中选定上下文,就选中内容与AI展开对话。比如选中一段话,让AI帮你改写或者提出优化意见。
AI 对话支持的能力包括但不仅限于:
- 错误排查
- 询问语法和公式
- 代码片段的生成
- 其他知识的获取
公式编写能力
LaTeX 的作者中大部分都是理工科,难免有公式编辑的需求,我们可以用其他语言(比如 Python)来实现一个公式,然后让 AI 把它转换成 LaTeX 公式。
在具有多模态的大模型上,我们甚至可以发手写公式的截图给 AI,让他生成 LaTeX 的公式代码,根据我的测试,这个方法在 GPT-4o 上准确度极高。
小结
使用 VS Code 和容器技术可以更方便的搭建 LaTeX 的编辑环境,同时利用 VS Code 与 AI 插件的集成能力,也可以简单拥有一个免费的 AI 写作助手。
利用好 AI,会使得我们编写 LaTeX 的门槛大大降低,我庆幸生活在这样的一个时代。
参考
- https://github.com/LaotieTex/JNU-Paper
- https://hub.docker.com/r/laotie255/texlive-zh
- https://github.com/Paperist/texlive-ja
- https://github.com/James-Yu/LaTeX-Workshop/wiki